
随着应用程序市场的扩大,以美观的用户界面、舒适的用户体验为主导的设计潮流,开始出现。在这里,我将会分析四款最成功的应用程序,来展现设计是如何不断演变的,以及我们能从中学到什么。
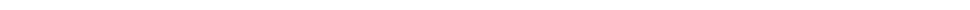
Facebook迅速发布了一款精致的应用程序,作为他提供的服务项目之一。初始版的脸书应用程序直接从网页跳转,按键处不明显,导航栏呈梯状,还带有阴影设计。

The Facebook app in 2012
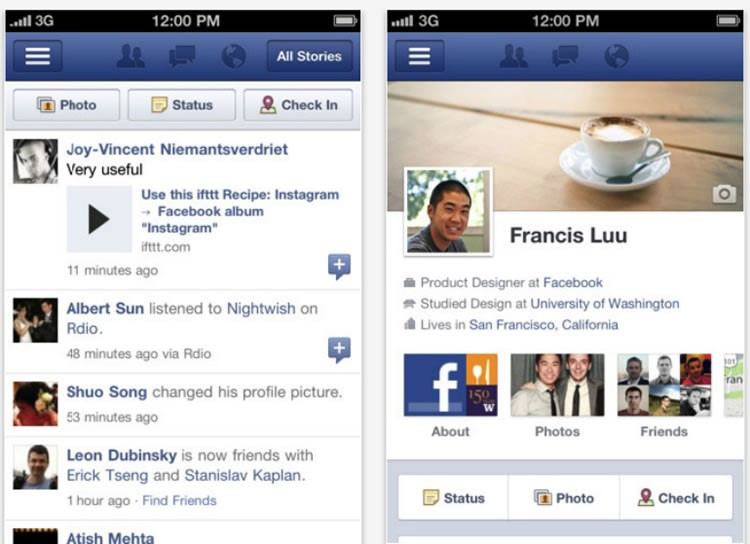
采用扁平化设计是这款应用程序的一大创新之举。简化的标志和单一色调在小屏幕上具有更佳的视觉效果,并且可以减少加载时间。为了提高可用性,导航栏被移到下拉菜单底部,并且被简化为若干选项。
这些改变令应用程序更好地进行浏览、阅读和导航。当然,这还不够,用户界面还有简化的空间,用户体验还有完善的余地,但这确实是一大进步。

The Facebook app in 2015
随着这一应用程序的发布,facebook实现了数据驱动的设计方式。在用户界面改变前,进行了大量的对比测试。为发行安卓版,脸书正在不断试验不同的用户界面素材。请关注它在未来一年的动态。
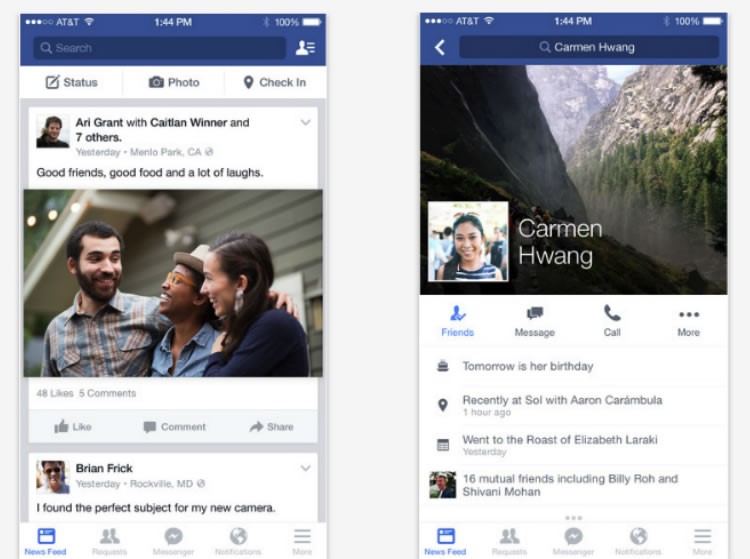
如果你喜欢在线杂志,那么你一定听说过Flipboard。这款应用程序发行于2010年7月,针对iPAD而产生。它的非凡之处在于,创建者尚未得知平板电脑的外形或是它的操作系统如何运行之前,他们就已经完成了开发过程中一个非常重大的部分。

The Flipboard app in 2012
最初的Flipboard应用程序采用的是极简化界面。字体易于阅读,并且明显专注于图片。然而,这一界面简单的应用,依旧存在着各种问题,其中包括在平板上图片转换速度很慢,还有漫长的加载时间
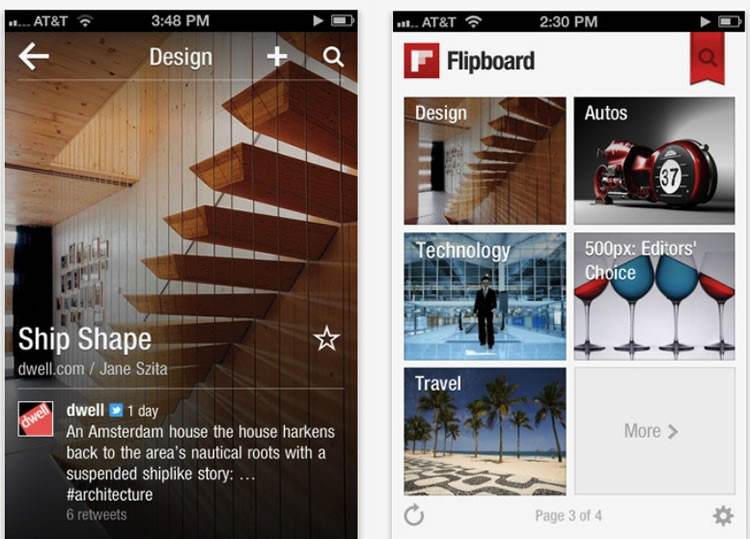
随着时间的推移,应用程序的设计逐渐出现一些细小的变化。比如背景变得更亮,更易于内容的阅读。开发者还优化空间,扩大了主要图像的尺寸。随着屏幕不断增大,现代手机像素分辨率的不断升高,这些发展进行得很顺利。

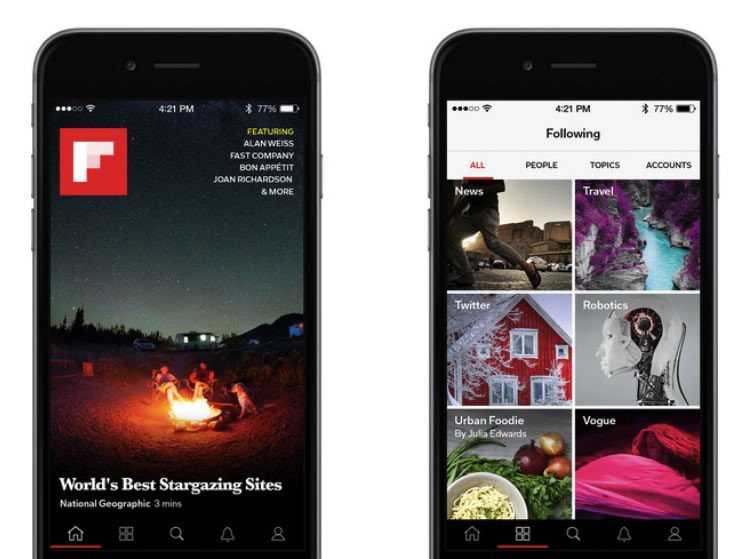
The Flipboard app in 2015
Flipboard公司在2013年,即发行初始版应用程序的三年后,仅发行了一个网站,这一点非常有趣。这可能预示着,应用程式市场将不再呈现持续增长的趋势。
Pinterest在2011年5月首次发布了为iPod touch和iPhone设计的 IOS应用程序。初始版的应用程序有三栏设计。用户界面充满吸引力,但是功能有限。简单的界面和有限的功能,令初版用户获得直观的使用体验过程。

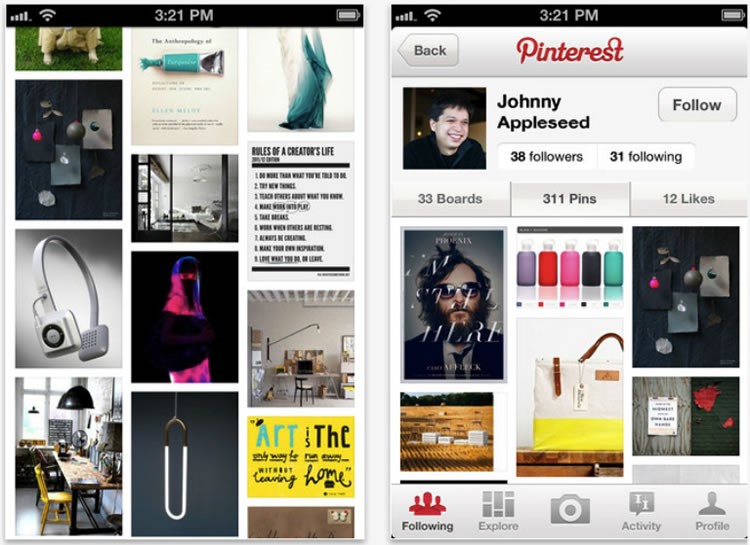
The Pinterest app in 2012
2012年,Pinterest对应用程序进行了一次大翻修。经过优化,它至可以在iPad上使用,并且具有一些新的特色,比如说被引用至iPhone应用程序的两栏设计。一段短小的文字描述以及一个图片框也被添加到注脚。
在用户界面上的更新被很好的接收,可用性得到提高的同时,其他的改变并没有很好的被用户接受。来自Pinterest用户的批评状况解释了大多数公司倾向于在一个现行的应用程序的设计上做小调整而非大改造的原因。

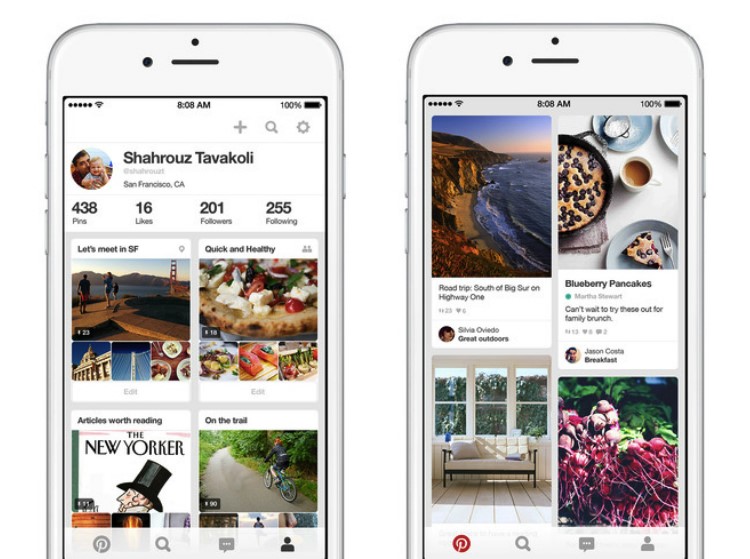
The Pinterest app in 2015
自从2012年以来,Pinterest只在应用程序的用户界面做一些小的调整。这种调整包括抛弃方形的文件图像而采用圆形的(因为各种原因对应用程序做出符合趋势的调整)
Tinder在2012年首次发布就迅速获得了支持。到2014年,它拥有超过5000万的月均活跃用户。这款应用程序也非常具有上瘾性,以至于百分之八十的用户每周都会使用这款应用程序,而百分之六十五的用户则每日使用。

The Tinder app in 2012
第一版的Tinder界面非常简单,功能也很有限。为了确保Tinder使用的直观性,开发者借鉴某些广受欢迎的应用程序的功能。比如Tinder上的聊天功能与iMessenger相同。
批评者强调了,应用程序在最初会依赖一些动作的问题。比如一样的动作,左刷和右刷,被用来表示喜欢一个人,也用来获取用户照片。设计上一些其他的微小的瑕疵,在这篇文章里都会被重点强调。

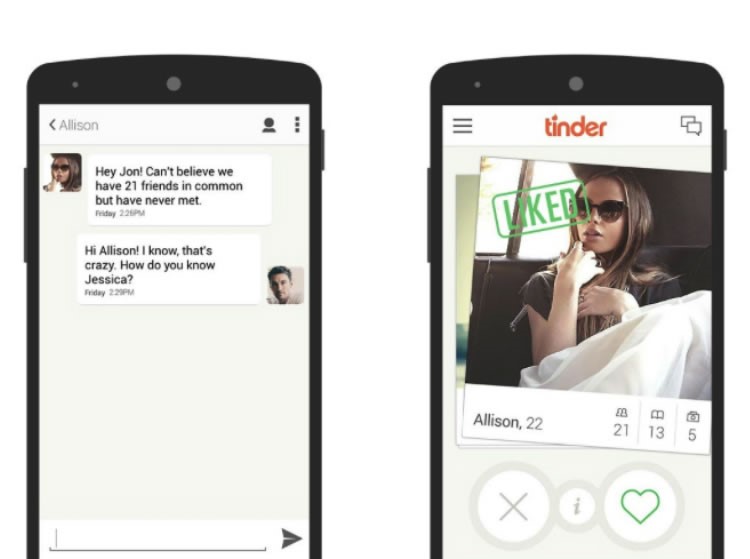
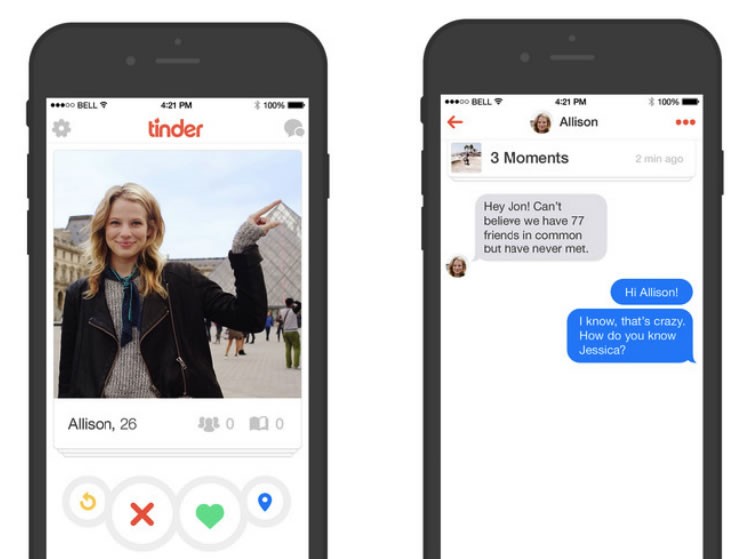
The Tinder app in 2015
除了批评者重点强调的那些问题,用户界面自发布以来,几乎保持不变。甚至是在添加新的特色时,开发者都经过严格的运行。他们也继续在借鉴,用户在其他广受欢迎的应用程序中的体验。
回顾设计趋势,你会发现自己在好奇,人们怎么会犯那样离谱的错误。然而更重要的一点是,你要明白,面对一项好的设计,需要改变的地方是少之又少。
鉴于对一款现行的应用程序进行大翻修的难度之大,好的用户界面和直观的用户体验的重要性,再怎么强调都不为过。这些案例研究重在说明,要完成一项优秀的设计,简洁的界面,对现行用户体验的借鉴和适量的功能,都是必不可少的。
这一点与移动应用程序的用户体验和用户界面的潮流像符合,可以被总结为使用的增长;
·平铺的导航
·卡片式和模块式的设计(参见Google Now和Pinterest)
·扁平的用户界面(或者是介于拟物化和扁平之间,除非你考虑谷歌素材的设计)
·内容意识 用户体验/用户界面(使用手机传感器来相应地改变用户体验/用户界面)可以复制一样的体验的无漏洞转变,不论设备是否在使用
·手刷的动作,以减少导航的步骤或是使用的动作
·拇指集中互动
·最简洁的方式
·简单的颜色排列、干净的印刷排版、简洁的标志
·分层界面
·模糊效果以轻松地区分正在运行的应用元素
·下拉动作以刷新应用
·为初次使用的用户或是发布新功能添加的引导页
·隐藏菜单以及较少使用的选项需要通过滑动、侧边栏和抽屉式来操作
当然,设计从来不是静止不变。像Material UI这样的创新,像苹果手表这样的发展,会为设计带来新的改变。然而,毋庸置疑,用户在乎什么,设计者就应该专注于什么。这样的设计才能在最后成为胜出。
 网络营销专家 ,品牌战略合作伙伴!
网络营销专家 ,品牌战略合作伙伴!